타이머 사용하기_로또 추첨기
로또 추첨기를 만들기에 앞서 비동기의 개념을 짚고 넘어가야 한다.
비동기란 동기의 반대말로, 실제로 코딩한 순서와 다르게 작동하는 코드를 비동기 코드라고 한다.
이벤트 리스너가 대표적인 비동기 코드이다.
규칙은 1~45까지의 임의의 숫자를 1초에 하나씩 공개하며, 마지막 공은 보너스 공이 된다는 아주 간단한 규칙!
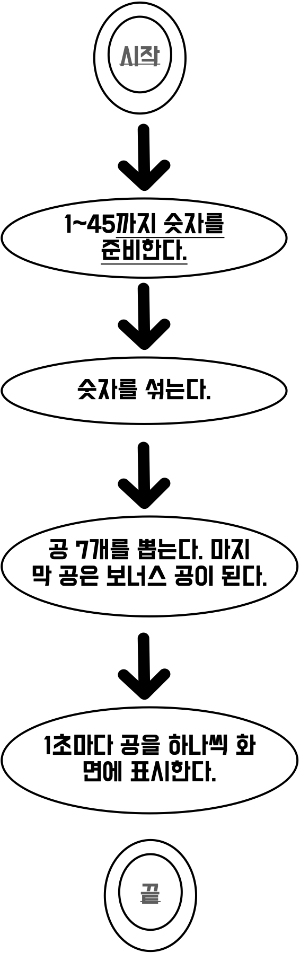
순서도 그리기

순서도 스스로 자꾸 작성해보기!
코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로또추첨기</title>
<style>
.ball {
display: inline-block;
border: 1px solid black;
border-radius: 20px;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
margin-right: 20px;
}
</style>
</head>
<body>
<div id="result">추첨 결과는?</div>
<div id="bonus">보너스: </divhtml과 css를 이용한 간단한 양식 갖추기
const candidate = Array(45).fill().map((v, i) => i + 1);1~45까지의 숫자를 추첨하는 코드
candidate라는 변수에 배열의 메서드를 사용
45개의 배열을 생성하고, map의 값이 하나씩 배열에 저장되는 느낌...ㅎㅎ이라고 이해하고 있음.
준비된 45개의 숫자를 candidate에서 무작위로 하나씩 꺼내 빈 배열(shuffle)에 옮기기
const candidate = Array(45).fill().map((v, i) => i + 1);
const shuffle = [];
while (candidate.length > 0) {
const random = Math.floor(Math.random() * candidate.length); // 무작위 인덱스 뽑기
const spliceArray = candidate.splice(random, 1); // 뽑은 값은 배열에 들어 있음
const value = spliceArray[0]; // 배열에 들어 있는 값을 꺼내어
shuffle.push(value); // shuffle 배열에 넣기
}코드가 복잡하다. 무작위로 인덱스를 뽑고 그 뽑은 값을 배열에 저장하고 다시 배열의 저장된 값을 새로운 배열에 저장하고 다시 새로운 배열에 하나씩 추가하는 코드..
console.log(shuffle);
const winBalls = shuffle.slice(0, 6).sort((a, b) => a - b);
const bonus = shuffle[6];
console.log(winBalls, bonus);전체 숫자를 쭉 훑어보면서 가장 작은 숫자를 하나 가져오고, 다시 전체를 죽 훑어보다가 그다음 작은 숫자를 가져온다.
이런 식으로 숫자가 작은 순서대로 하나씩 가져오다 보면 모든 숫자가 정렬되는데, 이렇게 정렬하는 방식을 선택 정렬(selection sort) 알고리즘이라고 한다.
.sort라는 정렬을 위한 메서드를 이용한다.
.sort((a, b) => a - b); 오름차순
.sort((a, b) => b - a); 내림차순
function colorize(number, $tag) {
if (number < 10) {
$tag.style.backgroundColor = 'red';
$tag.style.color = 'white';
} else if (number < 20) {
$tag.style.backgroundColor = 'orange';
} else if (number < 30) {
$tag.style.backgroundColor = 'yellow';
} else if (number < 40) {
$tag.style.backgroundColor = 'blue';
$tag.style.color = 'white';
} else {
$tag.style.backgroundColor = 'green';
$tag.style.color = 'white';
}
}10 미만은 red, 20 미만은 orange, 30 미만은 yellow, 40 미만 blue, 그 외에 볼은 green으로 설정
if문은 아주 익숙하쥬 함수를 이용해서 if문 안에서 색깔까지 변경해버린다.
const $result = document.querySelector('#result');
function drawBall(number, $parent) {
const $ball = document.createElement('div');
$ball.className = 'ball';
colorize(number, $ball);
$ball.textContent = number;
$parent.appendChild($ball);
}
for(let i = 0; i < winBalls.length; i++) {
setTimeout(() => {
drawBall(winBalls[i], $result);
}, 1000 * (i + 1));
}
const $bonus = document.querySelector('#bonus');
setTimeout(() => {
drawBall(bonus, $bonus);
}, 7000);마지막 내용으로 일정 시간 후에 실행하기
자바스크립트에서는 setTimeout 함수로 지정한 시간 뒤에 코드가 실행되게 할 수 있다.
이때 setTimeout 안에 넣는 함수는 특정 작업(지정한 시간까지 기다리기) 이후에 추가로 실행되는 함수이므로 콜백 함수로 볼 수 있다.
두 번째 인수가 밀리초 단위이므로 원하는 초에 1000을 곱해야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로또추첨기</title>
<style>
.ball {
display: inline-block;
border: 1px solid black;
border-radius: 20px;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
margin-right: 20px;
}
</style>
</head>
<body>
<div id="result">추첨 결과는?</div>
<div id="bonus">보너스: </div>
<script>
const candidate = Array(45).fill().map((v, i) => i + 1);
const shuffle = [];
while (candidate.length > 0) {
const random = Math.floor(Math.random() * candidate.length); // 무작위 인덱스 뽑기
const spliceArray = candidate.splice(random, 1); // 뽑은 값은 배열에 들어 있음
const value = spliceArray[0]; // 배열에 들어 있는 값을 꺼내어
shuffle.push(value); // shuffle 배열에 넣기
}
console.log(shuffle);
const winBalls = shuffle.slice(0, 6).sort((a, b) => a - b);
const bonus = shuffle[6];
console.log(winBalls, bonus);
function colorize(number, $tag) {
if (number < 10) {
$tag.style.backgroundColor = 'red';
$tag.style.color = 'white';
} else if (number < 20) {
$tag.style.backgroundColor = 'orange';
} else if (number < 30) {
$tag.style.backgroundColor = 'yellow';
} else if (number < 40) {
$tag.style.backgroundColor = 'blue';
$tag.style.color = 'white';
} else {
$tag.style.backgroundColor = 'green';
$tag.style.color = 'white';
}
}
const $result = document.querySelector('#result');
function drawBall(number, $parent) {
const $ball = document.createElement('div');
$ball.className = 'ball';
colorize(number, $ball);
$ball.textContent = number;
$parent.appendChild($ball);
}
for(let i = 0; i < winBalls.length; i++) {
setTimeout(() => {
drawBall(winBalls[i], $result);
}, 1000 * (i + 1));
}
const $bonus = document.querySelector('#bonus');
setTimeout(() => {
drawBall(bonus, $bonus);
}, 7000);
</script>
</body>
</html>최종 코드!
아직 이해가 부족해 설명이 많이 빈약하다.
조금씩 노력하자~
'IT' 카테고리의 다른 글
| 자바스크립트 기본 타입 (0) | 2022.07.09 |
|---|---|
| 인사이드 자바스크립트(1) (0) | 2022.07.09 |
| 숫자 야구 게임만들기(JavaScript) (0) | 2022.07.07 |
| [Let's Get IT 자바스크립트 프로그래밍] 3장 DOM 객체 다루기 - 끝말잇기 게임(1) (0) | 2022.06.27 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 객체 (0) | 2022.06.23 |


