순서도 그리기
HTML 화면 만들기
값 입력받아 변수에 저장하기
HTML 태그 선택하기
태그에 이벤트 달기
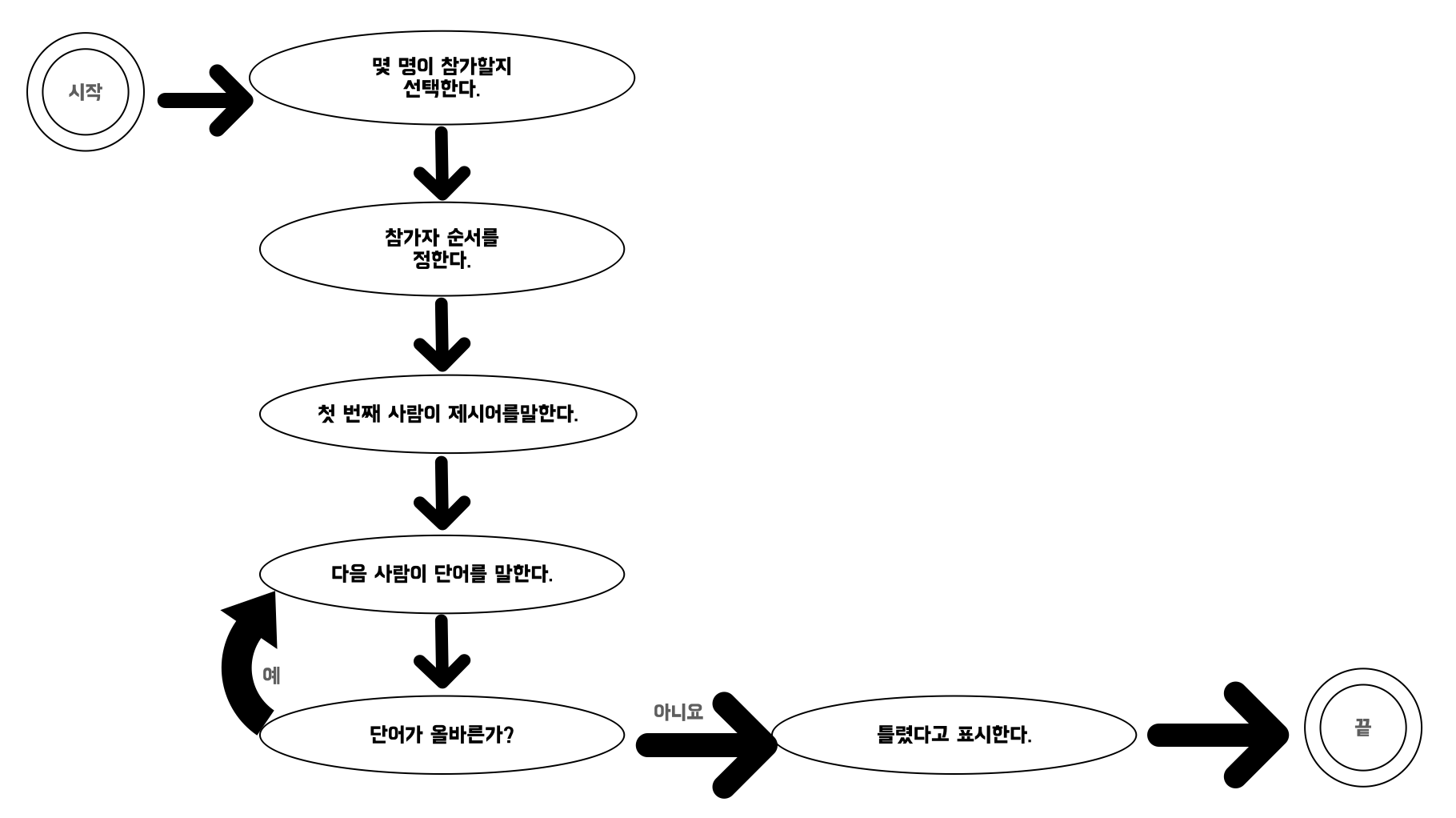
순서도 그리기
끝말잇기 게임을 만들기에 앞서 게임의 순서도를 머릿속에 생각나는 대로 적어보자.
1. 게임에 참가할 인원을 정한다.
2. 참가자의 순서를 정한다.
3. 첫 번째 참가자가 제시어를 말한다.
4. 다음 참가자는 앞선 참가자의 마지막 글자로 시작하는 단어를 말한다.
5. 단어가 맞는지 확인한다.
6. 올바르다면 4번으로 돌아간다.
7. 올바르지 않다면 틀렸다고 표시하고 게임을 종료한다.
처음부터 모든 가능성을 고려하기는 어렵기 때문에, 절차를 생각나는 대로 만들어 놓고 차차 보완해 나가는 것이 좋다.
프로그램 절차를 만들 때의 원칙
1. 프로그램 절차의 개수는 정해져 있어야 한다.
2. 각 절차는 항상 같은 내용이어야 한다.
3. 모든 가능성을 고려해야 한다.
4. 예시는 절차를 검증하는 데 사용한다.
HTML 화면 만들기
프로그램은 크게 두 가지로 나눌 수 있다.
화면이 있는 프로그램과 화면이 없는 프로그램, 게임과 같은 유형의 프로그램은 대부분 화면이 있는 프로그램이다.
웹 게임은 브라우저에서 돌아가는 프로그램으로 자바스크립트, HTML과 CSS 언어를 사용한다.
여기서 필수 언어는 HTML과 자바스크립트이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>끝말잇기<title>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
</script>
</body>
</html>위의 코드와 같이 간단한 끝말잇기 게임이 진행될 화면을 구성했다.
앞으로 자바스크립트 코드는 <script> 태그 안에 작성을 하게 될 것이다.
값 입력받아 변수에 저장하기
머릿속에서 순서도를 그릴 수 있기 전까지는 프로그래밍할 때는 항상 순서도를 옆에 띄어 놓고 보면서 한다.

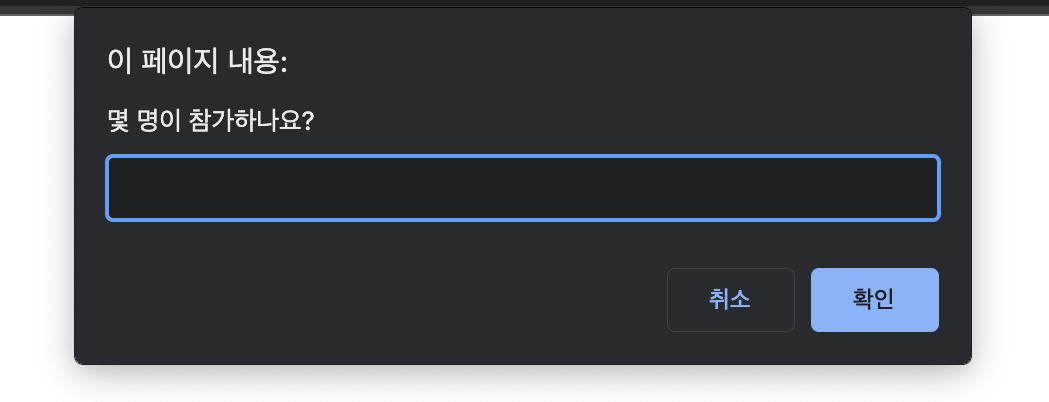
첫 번째 절차 '몇 명이 참가할지 선택한다.' 는 promat 함수로 직접 프로그램에 값을 전달할 수 있다.
const number = promat('몇 명이 참가하나요?');자바스크립트 코드도 기본적으로 HTML처럼 위에서 아래로 실행되므로 첫 번째 절차인 prompt 함수는 맨 위에 적는다.

대화 상자에 숫자 값을 입력하고 확인 버튼을 누르게 되면 변수 number에 저장된다.
만약 값을 입력하지 않고 취소를 누르게 되면, null 값이 저장된다.
prompt 함수로 입력받은 값은 모두 문자열이 되기 때문에 아래와 같이 코드를 작성하게 되면 숫자로 저장할 수 있다.
const number = Number(prompt('몇 명이 참가하나요?));HTML 태그 선택하기
첫 번째 절차를 진행했으니, 이제 다음 절차는 '첫 번째 사람이 제시어를 말한다' 를 프로그래밍해야 합니다.
(참가자 순서 정하기는 생략된듯 합니다.)
제시어는 입력창을 통해 받아올 수 있습니다.(input) 다만 입력창은 HTML 태그이므로 자바스크립트에서 이 입력창을 가져와야 합니다.
보통 자바스크립트에서 HTML 태그를 가져오는 것을 선택한다고 합니다. HTML 태그를 선택하기 위한 방법은 아래 코드와 같습니다.
document.querySelector('선택자')여기서 '선택자'는 HTML 태그를 선택할 수 있게 도와주는 문자열입니다.
const $input = document.querySelector('input');여러 개의 태그를 선택하고 싶다면 document.querySelector 대신 document.querySelectorAll을 사용할 수 있습니다.
document.querySelectorAll('.클래스');여러개의 태그 중에서 특정한 태그만 선택하려면 고유한 값인 id 속성을 이용해 특정 태그만 불러올 수 있습니다.
document.querySelector('#아이디');태그에 이벤트 달기
끝말잇기 게임에서 input 태그에 글자를 입력하고 button 태그를 누릅니다.
사용자가 태그와 상호 작용을 할 때 이벤트라는 것이 발생합니다.
예를 들어, input 태그에 글자를 입력하면 input이라는 이벤트가 발생하고, 버튼을 클릭하면 click 이벤트가 발생하는 식입니다.
이처럼 다양한 이벤트가 발생하지만, 자바스크립트는 이벤트를 자동으로 감지할 수 없습니다.
그래서 이벤트 리스너라는 것을 직접 추가해 자바스크립트가 HTML에서 발생하는 이벤트를 감지할 수 있게 만듭니다.
먼저 이벤트가 발생할 때 실행할 함수를 하나 만들고 이 함수를 태그에 연결합니다.
const onClickButton = () => {
console.log('버튼 클릭');
};
const $button = document.querySelector('button');
$button.addEventListener('click', onClickButton);이때 addEventListener라는 함수를 사용합니다.
// 형식
태그.addEventListenner('이벤트 이름', 리스너함수);클릭 이벤트의 이름은 click입니다. 버튼을 클릭하면 onClickButton 함수가 실행됩니다. 이때 onClickButton 대신 onClickButton()을 넣게 되면 클릭과 상관없이 함수가 실행됩니다. 함수 자체를 넣어야 하고, ()를 붙여 함수를 실행해서는 안 된다는 점에 주의하세요.
onClickButton 같은 함수를 콜백 함수(callback function)라고 합니다.
콜백 함수는 특정 작업이 실행되고 난 뒤에 추가로 실행되는 함수를 의미합니다.
input 태그에 글자를 입력하면 Input 이벤트가 발생합니다.
const onInput = (event) => {
console.log('글자 입력', event.target.value);
};
const $input = document.querySeletor('input');
$input.addEbentListenner('input', onInput);여기서 onInput 함수에 독특한 점이 있는데, 함수의 매개변수로 event가 존재한다는 점입니다.
이벤트 리스너에 넣는 함수에는 매개변수로 이벤트에 관한 정보가 제공됩니다.
여기서 event.target.value로 input 태그에 입력한 값을 알아낼 수 있습니다.
참고로 event는 매개변수이므로 다른 이름으로 지어도 됩니다.
'IT' 카테고리의 다른 글
| 타이머 사용하기_로또 추첨기(JavaScript) (0) | 2022.07.07 |
|---|---|
| 숫자 야구 게임만들기(JavaScript) (0) | 2022.07.07 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 객체 (0) | 2022.06.23 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 반복문 (0) | 2022.06.23 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 조건문 (0) | 2022.06.23 |

