반응형
반복문을 이용하여 숫자 야구 게임 만들기
게임 규칙은 이렇다. 컴퓨터와의 가상대결이며, 랜덤으로 구성된 0~9까지의 4개의 숫자를 10번안에 맞추는 게임이다.
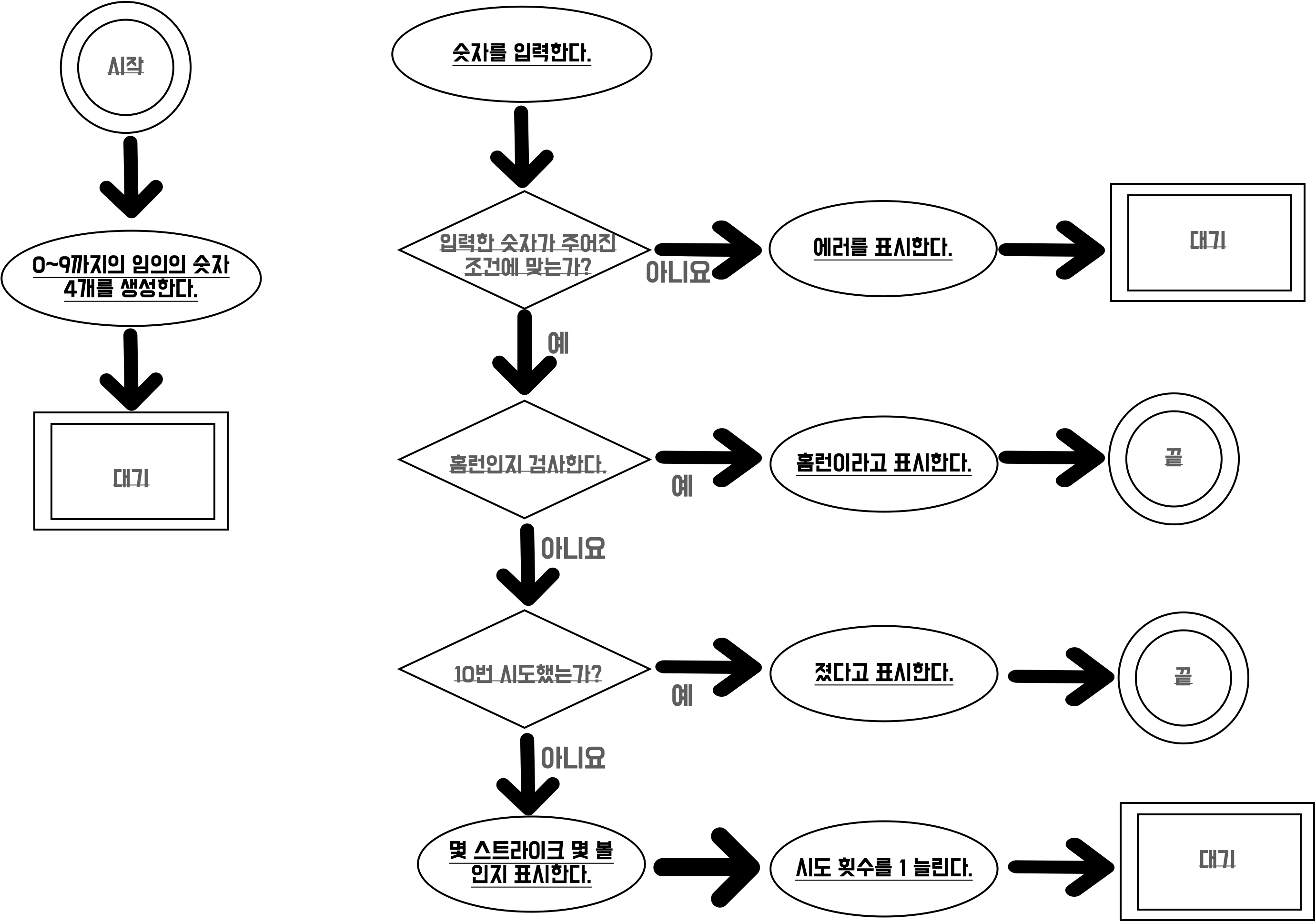
게임을 만들기에 앞서 순서도를 그려본다.
머릿속으로 자유롭게 그려질때까지는 가급적 직접 쓸 것을 권장...

Let's Get IT 자바스크립트 프로그래밍 책을 보며 배껴서(?) 완성한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for (let n = 1; n <= 9; n += 1) {
numbers.push(n);
}
const answer = [];
for (let n = 0; n <= 3; n +=1) { // 4번 반복
const index = Math.floor(Math.random() * numbers.length); // 0~8 정수
answer.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answer);
const tries = [];
function checkInput(input) {
if (input.length !== 4) { // 길이는 4가 아닌가
return alert('4자리 숫자를 입력해 주세요.');
}
if (new Set(input).size !== 4) { // 중복된 숫자가 있는가
return alert('중복되지 않게 입력해 주세요.');
}
if (tries.includes(input)) { // 이미 시도한 값은 아닌가
return alert('이미 시도한 값입니다.');
}
return true;
}
function defeated() {
const message = document.createTextNode(`패배! 정답은 ${answer.join('')}`);
$logs.appendChild(message);
}
let out = 0;
$form.addEventListener('submit', (event) => {
event.preventDefault();
const value = $input.value;
$input.value = '';
const valid = checkInput(value);
if (!valid) return;
if (answer.join('') === value) {
$logs.textContent = '홈런!';
return;
}
if (tries.length >= 9) {
defeated();
return;
}
// 몇 스트라이크 몇 볼인지 검사
let strike = 0;
let ball = 0;
for (let i = 0; i < answer.length; i++) {
const index = value.indexOf(answer[i]);
if (index > -1) { // 일치하는 숫자 발견
if (index === i) { // 자릿수도 같음
strike += 1;
} else { // 숫자만 같음
ball += 1;
}
}
}
if (strike === 0 && ball === 0) {
out++;
$logs.append(`${value}:아웃`, document.createElement('br'));
} else {
$logs.append(`${value}: ${strike} 스트라이크 ${ball} 볼`, document.createElement('br'));
}
if (out === 3) {
defeated();
return;
}
tries.push(value);
});
</script>
</body>
</html>Document.querySelector()는 선택자로 문서에 있는 html 코드를 가져오는 기능을 한다.(맞나..,?)
그 외에 if문과 for문 함수를 적절히 이용하여 작성..
다음에는 조금 더 구체적으로 적자.
^^
728x90
반응형
'IT' 카테고리의 다른 글
| 인사이드 자바스크립트(1) (0) | 2022.07.09 |
|---|---|
| 타이머 사용하기_로또 추첨기(JavaScript) (0) | 2022.07.07 |
| [Let's Get IT 자바스크립트 프로그래밍] 3장 DOM 객체 다루기 - 끝말잇기 게임(1) (0) | 2022.06.27 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 객체 (0) | 2022.06.23 |
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 반복문 (0) | 2022.06.23 |


