HTML 소개
HTML(HyperText Markup Language)
HTML은 모든 웹페이지의 골격이다. HTML은 이미지, 텍스트 또는 비디오와 같이 웹사이트에 나타내는 콘텐츠에 구조를 제공한다.

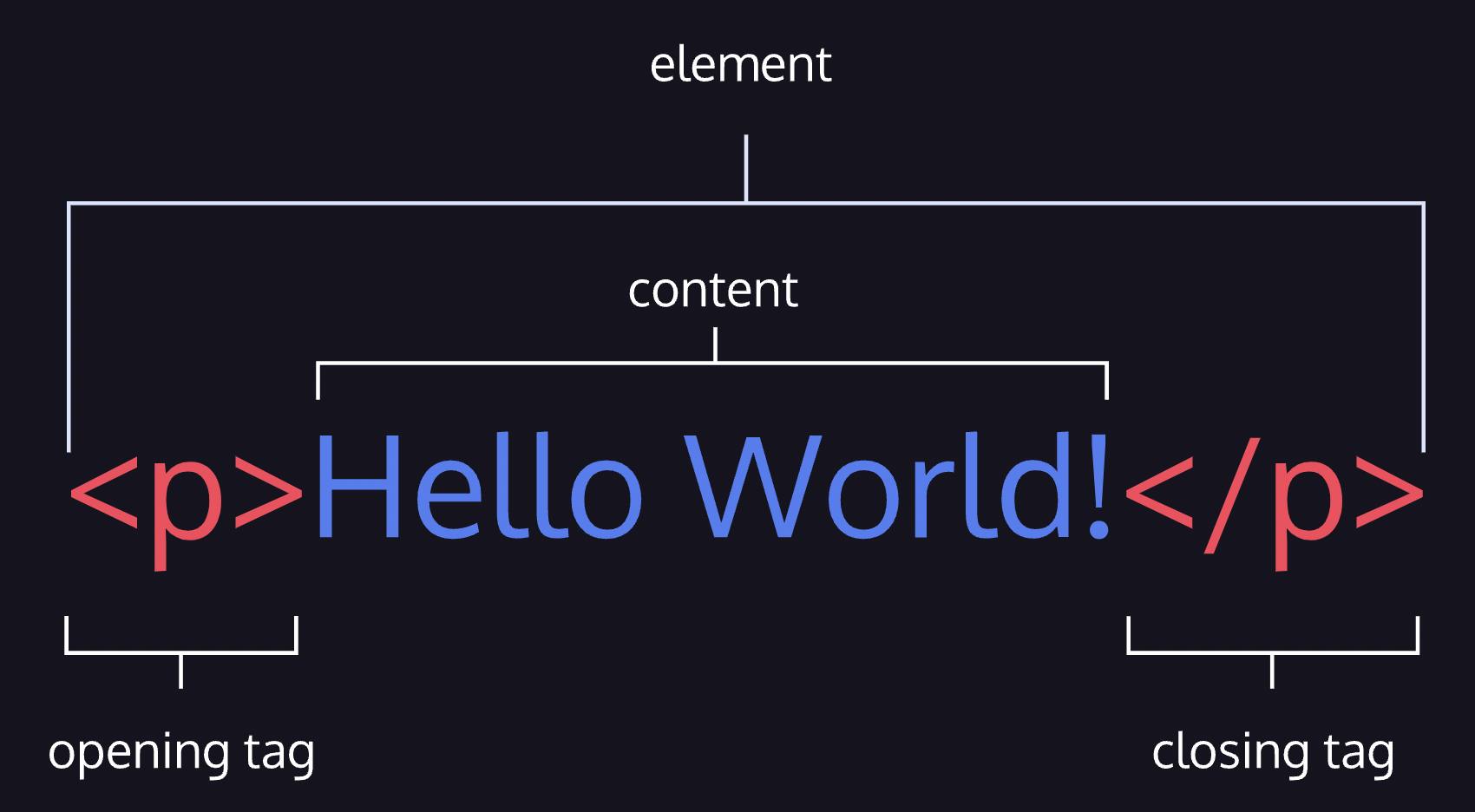
HTML의 요소(element)
- 여는 태그(opening tag) <p>
- 콘텐츠(content)"Hello World!"
- 닫는 태그(closing tag) </p>
body
웹 페이지를 구축하는데 사용하는 주요 요소
여는 태그와 닫는 태그안의 내용만 웹 페이지에 표현할 수 있음
<body>
<p>Hello!</p>
</body>파일에 본문이 있으면 텍스트, 이미지 및 버튼을 비롯한 다양한 유형의 콘텐츠를 본문에 추가할 수 있다.
html 구조
요소가 다른 요소 안에 포함되어 있으면 해당 요소의 자식으로 간주된다.
자식 요소는 부모 요소에 중첩되어 있다고 표현한다.
<body> // 부모
<p>hello!</p> // 자식
<body>위의 예에서 <p>에 요소는 <body> 요소 내부에 중첩되어 있다.
따라서 <p> 요소는 <body> 요소의 자식으로 간주되고, <body> 요소는 <p> 요소의 부모로 간주된다.
더 나은 가독성을 위해 두 개의 들여쓰기 공간을 사용한 것도 알 수 있다.
여러 수준의 중첩이 있을 수 있으므로 이 비유는 손자, 증손자 및 그 이상으로 확대될 수 있다.
<body>
<div>
<h1>HI</h1>
<p>hello</p>
</div>
</body>위의 예에서 <div> 요소는 <body> 요소의 자식이며, <body> 요소는 <div> 요소의 부모다.
<h1>, <p> 요소는 동일한 위치에 있기 때문에 형제이며, <div> 요소의 자식이자, <body> 요소의 손자라고 할 수 있다.
자식 요소는 부모 요소에서 동작과 스타일을 상속할 수 있으므로 html 계층 구조를 이해하는 것이 중요하다.
Heading
html의 제목은 다른 미디어 유형의 제목과 유사하다. 예를 들어, 기사에서 큰 제목은 일반적으로 독자의 관심을 끌기 위해 사용된다.
html은 6개의 다른 제목 요소가 있다.
h1~h6이 있으며, 크기가 큰 것부터 작은 것 순으로 나열되어 있다.
<h1>크기 1등</h1>
<h2>크기 2등</h2>
<h3>크기 3등</h3>
<h4>크기 4등</h4>
<h5>크기 5등</h5>
<h6>크기 6등</h6>div
html에서 가장 많이 사용되는 요소 중 하나
페이지를 섹션으로 나누는 역할
division의 약자
이 섹션은 html의 요소를 함께 그룹화하는데 매우 유용하다.
<body>
<div>
<h1>Why use divs?</h1>
<p>Great for grouping elements!</p>
</div>
</body>div는 html 요소의 사용자 정의 스타일을 적용하려는 경우 매우 유용하다.
div를 사용하면 html 요소를 그룹화하여 내부의 모든 html 요소에 동일한 스타일을 적용할 수 있다.
div에는 링크, 이미지, 동영상, 텍스트 또는 기타 html 요소가 포함될 수 있다.
더 나은 가독성을 위해 div 내부에 요소를 중첩할 때 두 개의 들여쓰기 공백을 추가한다.
Attributes
요소의 태그를 확장하려면 속성을 사용하여 확장할 수 있다.
속성은 요소의 여는 태그에 추가된 콘텐츠이며 정보 제공에서 스타일 변경에 이르기까지 다양한 방식으로 사용될 수 있다.
속성의 구성
- 속성의 이름
- 속성의 값
일반적으로 사용되는 속성 중 하나는 id다.
id 속성을 사용하여 다른 콘텐츠를 지정할 수 있으며 두 번 이상 사용할 때 유용하다.
<div id="intro">
<h1>Introduction</h1>
</div>텍스트 표시
html로 텍스트를 표시하려면 단락 또는 범위를 사용할 수 있다.
- <p>는 일반 텍스트 블록을 포함합니다.
- <span>은 짧은 텍스트 또는 기타 html을 포함합니다. 다른 콘텐츠와 같은 줄에 있는 콘텐츠의 작은 부분을 구분하는데 사용합니다.
<div>
<h1>Technology</h1>
</div>
<div>
<p><span>Self-driving cars</span>
are anticipated to replace up to 2 million jobs over the next two decades.</p>
</div>위의 예제에는 두개의 <div>가 있다.
두 번째 <div>에는 <p>, <span>을 포함하며, <span> 요소는 단락의 나머지 텍스트와 "Self-driving cars"를 구분합니다.
특정 콘텐츠를 대상으로 지정하려는 경우 <span> 요소를 사용하는 것이 바람직하다.
텍스트 스타일링
html 태그를 사용하여 텍스트에 스타일을 지정할 수 있습니다.
<em> 태그는 기울임 꼴, <strong> 태그는 중요한 텍스트를 강조합니다.
<p><strong>The Nile River</strong> is the <em>longest</em>
river in the world, measuring over 6,850 kilometers long (approximately 4,260 miles).</p>줄 바꿈
<br> 줄바꿈 요소는 시작 태그로만 구성되기 때문에 고유합니다.
html 코드 내 어디에서나 사용할 수 있으며 브라우저에 줄 바꿈이 표시됩니다.
<p>hi<br>hi<br>hi<br></p>
<!--
hi
hi
hi
-->정렬되지 않은 리스트
html에서는 순서가 지정되지 않은 목록 <ul> 태그를 사용하여 특정 순서 없이 항목 목록을 만들 수 있습니다.
순서가 지정되지 않은 목록은 글머리 기호로 개별 목록 항목을 설명합니다.
개별 목록 항목은 <li>태그를 사용하여 정렬되지 않은 목록을 추가해야 합니다.
<ul>
<li>limes</li>
<li>chicken</li>
</ul>순서가 정렬된 리스트
순서가 정렬된 리스트는 번호가 매겨진다는 점을 제외하고는 정렬되지 않은 리스트와 같습니다.
프로세스의 여러 단계를 나열하거나 처음부터 끝까지 항목의 순위를 지정해야 할 때 유용합니다.
태그를 사용하여 정렬된 목록을 <ol> 만든 다음 <li> 태그를 사용하여 목록에 개별 목록 항목을 추가할 수 있습니다.
<ol>
<li>물을 끓인다.</li>
<li>스프를 넣는다.</li>
<li>면을 넣고 더 끓인다.</li>
<li>면이 다 익었으면 맛있게 먹는다.</li>
</ol><li> 태그는 <ul>, <ol>의 유일한 자식 요소이다.
image
<img> 태그를 사용하면 웹 페이지에 이미지를 추가할 수 있습니다.
대부분의 요소에는 여는 태그와 닫는 태그가 모두 필요하지만 <img> 태그는 자체 닫는 태그입니다.
태그 끝에 /가 있습니다. 자동 닫힘 태그는 마지막 슬래시를 포함하거나 생략할 수 있습니다. 둘 다 제대로 렌더링 됩니다.
<img src="image-location.jpg" /><img> 태그에는 src라는 필수 속성이 있습니다.
src 속성은 소스 또는 이미지의 위치로 설정되어야 합니다.
이 경우 값은 이미지의 URL(Uniform Resource Locator) 이어야 합니다.
URL은 파일이 저장된 웹 주소 또는 로컬 주소입니다.
image alt
대체 텍스트를 의미하는 alt 속성은 당사 사이트의 이미지에 의미를 부여합니다.
alt의 값은 이미지에 대한 설명이어야 합니다.
<img src="#" alt="A field of yellow sunflowers" />alt 속성
- 이미지가 웹 페이지에 로드되지 않는 경우 사용자는 원래 이미지를 의도한 영역 위에 마우스를 올려놓고 이미지에 대한 간략한 설명을 읽을 수 있습니다. 이는 alt속성에 제공한 설명으로 가능합니다.
- 시각 장애가 있는 사용자는 종종 화면 읽기 소프트웨어를 사용하여 웹을 검색합니다. 속성을 포함하면 alt화면 읽기 소프트웨어가 시각 장애가 있는 사용자에게 이미지의 설명을 소리 내어 읽을 수 있습니다.
- 이 alt속성은 검색 엔진 최적화(SEO)에서도 중요한 역할을 합니다. 검색 엔진은 인터넷을 크롤링할 때 웹 사이트의 이미지를 볼 수 없기 때문입니다. 설명 alt속성이 있으면 사이트의 순위를 높일 수 있습니다
video
html은 video 표시도 지원합니다.
<img> 표시와 마찬가지로 비디오 소스에 대한 링크가 있는 <video> 속성이 필요합니다.
그러나 <img>와 달리 여는 태그와 닫는 태그가 필요합니다.
<video src="myVideo.mp4" width="320" height="240" controls>
Video not supported
</video>src는 비디오 소스, width, height는 너비와 높이, controls는 일시 중지 및 재생과 같은 기본 비디오 컨트롤을 제공합니다.
여는 태그와 닫는 태그 사이에 텍스트는 브라우저가 비디오를 로드할 수 없는 경우에만 표시됩니다.
정리하며
- HTML 은 H yper T ext Markup Language의 약자로 웹페이지의 구조와 내용을 만드는 데 사용됩니다.
- 대부분의 HTML 요소에는 원시 텍스트 또는 그 사이에 다른 HTML 태그가 있는 열기 및 닫기 태그가 있습니다.
- HTML 요소는 다른 요소 안에 중첩될 수 있습니다. 둘러싸인 요소는 둘러싸는 부모 요소의 자식입니다.
- 눈에 보이는 모든 콘텐츠는 여는 태그와 닫는 태그 안에 배치되어야 합니다 <body>.
- <h1> 태그에 대한 표제 및 부제목 <h6>은 콘텐츠 섹션의 제목을 제공하는 데 사용됩니다.
- <p>, 태그는 텍스트 또는 블록을 지정합니다 <span>. <div>
- <em>및 <strong> 태그는 텍스트를 강조하는 데 사용됩니다.
- <br> 태그를 사용하여 줄 바꿈이 생성됩니다.
- 순서가 지정된 목록( <ol>)에는 번호가 매겨지고 순서가 없는 목록( <ul>)은 글머리 기호로 표시됩니다.
- 기존 소스에 링크하여 이미지( <img>) 및 동영상( )을 추가할 수 있습니다. <video>
'IT' 카테고리의 다른 글
| variable (0) | 2022.06.17 |
|---|---|
| JavaScript (0) | 2022.06.16 |
| [Do it! 자바 프로그래밍 입문] 15 자바 입출력 (0) | 2022.06.13 |
| [Do it! 자바 프로그래밍 입문] 14 예외 처리 (0) | 2022.06.12 |
| [Do it! 자바 프로그래밍 입문] 13 내부 클래스, 람다식, 스트림 (0) | 2022.06.10 |

