자바스크립트를 시작하기 전에
프로그래밍 사고력 기르기
자바스크립트를 시작하기 전에
자바스크립트를 배울 때 도움 되는 자료
모던 JavaScript 튜토리얼
ko.javascript.info
모던 자바스크립트 튜토리얼은
'The Modern JavaScript Tutorial(http://javascript.info)'의 한글화 프로젝트로
이 책을 집필할 당시 원문의 약 68%가 한글화 되었으며 지금도 계속해서 진행되고 있습니다.
자바스크립트의 기본 개념과 고급 개념을 학습할 수 있으며, 간단하게 예제도 테스트해 볼 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript
JavaScript | MDN
JavaScript (JS)는 가벼운, 인터프리터 혹은 just-in-time 컴파일 프로그래밍 언어로, 일급 함수를 지원합니다. 웹 페이지를 위한 스크립트 언어로 잘 알려져 있지만, Node.js, Apache CouchDB, Adobe Acrobat처럼
developer.mozilla.org
파이어폭스 브라우저를 만드는 모질라에서 운영해 공신력이 높고,
자바스크립트 외에도 HTML과 CSS등의 웹 관련 기술을 배울 수 있습니다.
웹 브라우저 콘솔 사용법 익히기
인터넷에 접속할 때 사용하는 웹 브라우저로 자바스크립트 코드를 실행할 수 있다.
자바스크립트는 웹 페이지의 작동을 담당하도록 개발된 언어이며, 실제로 대부분 웹 사이트는 자바스크립트를 사용한다.
브라우저에서 자바스크립트 코드를 실행하는 방법
크롬 브라우저 실행 -> 윈도우 F12, MacOS option + command + i -> 도구가 열리면 메뉴에서 Console 탭을 클릭
흔하게 발생하는 에러
- Uncaught ReferenceError: consle is not defined : console 입력 중에 오타(consle, comsole 등)가 나면 발생하는 에러
- Uncaught TypeError: console.lg is not a function : console은 제대로 입력했으나 오타가 나면 발생하는 에러
- Uncaught SyntaxError: missing ) after argument list : 따옴표를 사용하지 않았을 때 발생하는 에러
- Uncaught SyntaxError: Invalid or unexpected token : 따옴표의 짝을 맞추지 않았을 때 발생하는 에러
이 외에도 다양한 에러가 발생할 수 있다.
대부분은 오타 때문에 발생한다.
사람끼리 대화할 때는 어느 정도 문법 실수나 오타가 있어도 대화가 통하지만 프로그램과 대화할 때는 문법 실수나 오타가 하나만 있어도 바로 에러가 발생하며 프로그램이 작동하지 않게 됩니다.
코드를 한 덩어리씩 실행해 걀과를 출력하는 방식을 인터프리터(interpreter) 방식이라고 합니다.
자바스크립트와는 반대로 코드를 컴퓨터가 이해할 수 있는 언어로 변환하는 과정을 거친 후 한 번에 실행하는 방식을 컴파일(compile) 방식이라고 합니다.
브라우저의 콘솔은 코드를 한 줄씩 입력받고(Read), 받은 입력을 평가(Eval)하고, 결과를 출력(Print)한 뒤, 다시 프롬프트가 나타나 새로운 입력을 기다리는 과정을 반복합니다.(Loop) 이러한 특성 때문에 콘솔을 REPL(Read-Eval-Print-Loop)이라고 합니다.
프로그래밍 사고력 기르기
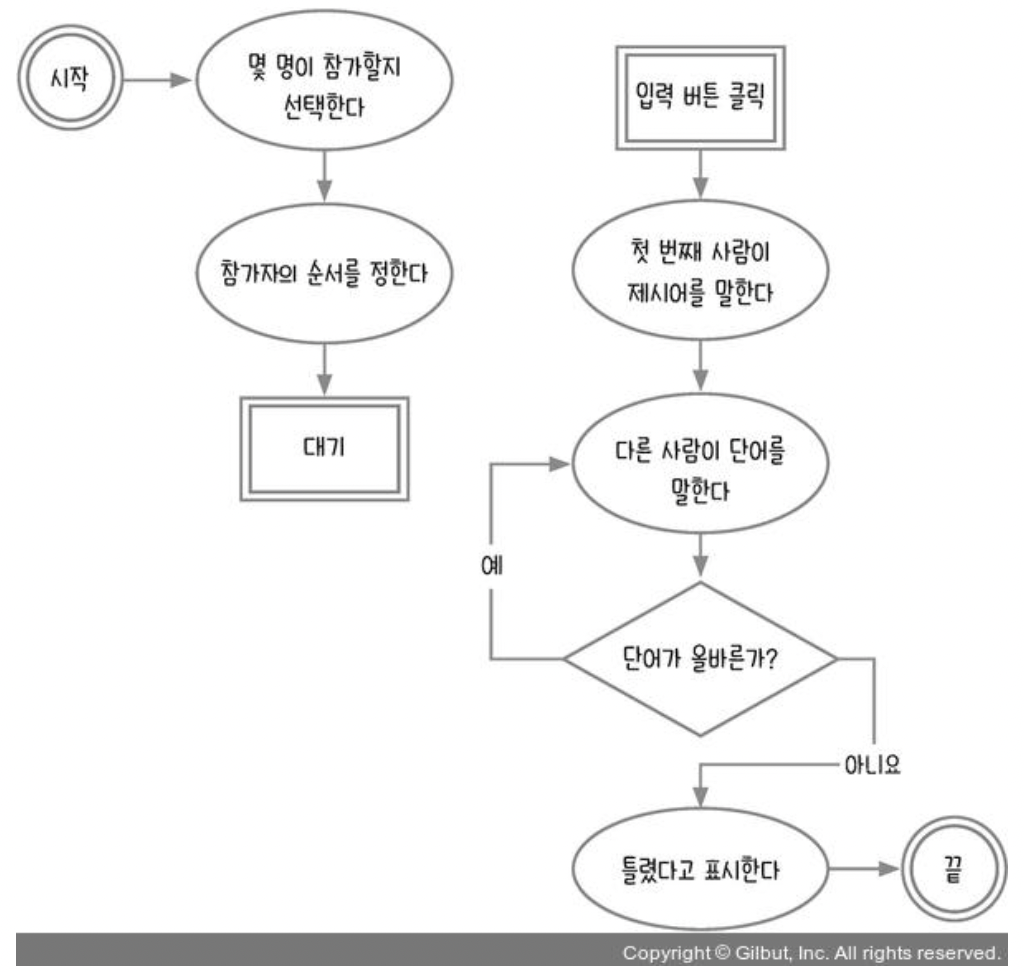
순서도를 그리는 방법
순서도는 프로그램이 수행하는 명령에 대한 순서와 절차가 시각적으로 표현돼서 알아보기 쉽기 때문에 순서도를 작성하고 순서도를 그대로 코드로 옮기면 프로그램은 자신이 의도한 동작을 그대로 수행하게 됩니다.

| 도형 또는 기호 | 의미 |
| 두 겹의 원 | 시작과 끝 |
| 타원 | 일반 절차 |
| 마름모 | 판단 절차 |
| 두 겹의 사각형 | 특수한 상황(대기, 이벤트 발생) |
| 화살표 | 다음 절차로 가는 흐름 |
※ 대기하거나 특정한 사건을 프로그래밍에선 이벤트라고 표현합니다.
정리하며
자바스크립트 공부에 도움되는 자료와 프로그래밍 사고력을 기르기 위한 순서도 그리기 등을 배울 수 있었다.
'IT' 카테고리의 다른 글
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 변수 (0) | 2022.06.23 |
|---|---|
| [Let's Get IT 자바스크립트 프로그래밍] 2장 기본 문법 배우기 - 코드 작성 규칙, 자료형 (0) | 2022.06.22 |
| Kelvin Weather (0) | 2022.06.17 |
| variable (0) | 2022.06.17 |
| JavaScript (0) | 2022.06.16 |